This topic we’ll take a closer look at Assistive Technologies that can help include and integrate students with diverse needs into educational settings with their peers without diverse needs. “Many students benefit from ensuring all content is fully accessible. Some of those students may have a disability and the way lessons are designed can act as a barrier to accessing content and to meaningful inclusion. Ten percent (or higher) of students in every BC classroom will have diverse needs and, for many, this means they access to content in a specific way. Many other learners will have needs as well” (EdTechUVic, 2020).
Learning objectives
- Explain the importance of assistive technologies in helping make education more equitable for learners with diverse learning needs
- Describe the benefits and drawbacks to look for when evaluating inclusive or assistive technologies
- Describe the basic principles of digital accessibility
- Examine a photo and video and identify ways in which they are accessible and/or inaccessible
- Create multimedia content while implementing accessibility best practices (text, images, video, audio, etc.)
Class Time
Watch, Using Technologies to Support Diverse Learning Needs video below and ask yourself the following question as you watch it (6 min):
- Think back to your own K-12 experience. Did you use any adaptive technologies, or see adaptive technologies used in your K-12 classes or schools?
- In your practicums or previous teaching experience, how effective have adaptive technologies been in helping students?
- Does the adaptive technology analogy of giving glasses to students who have problems seeing resonate with you?
Read, Rethinking Assistive Technology – For students of differing abilities, assistive technology isn’t a nice to have, it’s crucial to their learning and success in school.
- What pros and cons of using adaptive technologies in schools can you think of?
Skim this EdTechUVic post about Assistive Technologies with many examples of hardware and software that are frequently used in schools.
- Think of an assistive technology that you’ve either found useful and be prepared to share it with the class in a shared document along with one or two reasons why you think it could be helpful.
What is accessibility?
We’ll start our understanding of accessibility by watching a video by four disabled young people, who share their answers to the question “what is accessibility?”
Accessibility: All learners have the same opportunities to acquire resources, interact with materials, engage in activities and create content, regardless of disability.
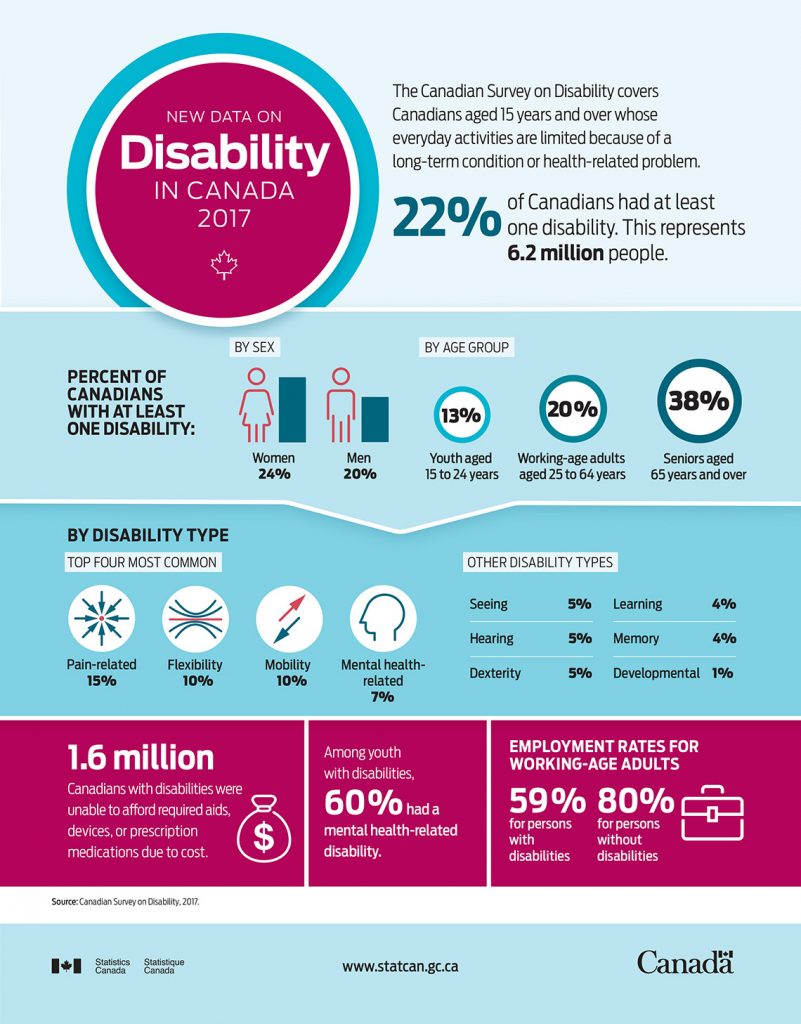
While accessibility is important regardless of the number of people who have a disability, and as the video you just watched demonstrated, accessibility may mean something different to folks with differing disabilities and abilities, disability is often far more common than we realize. Over 1/5 of Canadians have been diagnosed with a disability.
Read through the infographic below.

What is digital accessibility?
(6 min)
Digital accessibility applies the concept of accessibility to digital spaces and content. While you’ll often hear and see people and resources (like the video you just watched!) talk about web accessibility, digital accessibility takes the concept a little further and applies it to digital content NOT on the web as well.
Digital accessibility: The ability of all forms of digital content to be used and understood by a wide range of users, including those who have visual, auditory, motor or cognitive disabilities.
Digital content may include:
- Websites
- Courses
- Mobile applications
- Videos
- Podcast
- Documents
- Presentations
- Social media
- And more!
The importance of digital accessibility can be explained using three main buckets:
- It’s the law. While this may not apply if you’re just creating content as an individual, if you are creating content on behalf of a business, or for education, then legally, everyone needs to be able to access your content. Creating inaccessible content could result in a human rights violation complaint.
- It’s the right thing to do. Including everyone should always be the goal. Why would you want to leave people out?
- It’s a better experience for all. While accessible content provides access to everyone, it also can sometimes make the content easier to understand for everyone. Creating a transcript for a podcast allows someone who has listened to the podcast and loved a certain quote to search the transcript to easily find it again. While video captions are a must in order for deaf folks to have access to a video, they may also help English-language learners, or someone watching a video in public.
As we create multimedia from this point on in this course, I expect you to be creating accessible multimedia. This may seem like extra work, but it’s not.
As we create multimedia objects in this course, we should be creating accessible multimedia. This may seem like extra work, but it’s not.
Designing for accessibility is not extra work. It is the work.
NICOLE CROZIER
Basic principles of digital accessibility
At the very core, the basic principle of digital accessibility is that everyone should be able to access your content and understand its meaning, regardless of ability. Everyone.
In the web accessibility world, the POUR principles outline the basic principles.
- Perceivable: Everyone should be able to perceive the content, and input the information into their brain so that they can process it. People who are blind or visually impaired may have difficulty perceiving visual content; people who are deaf or hard of hearing may have difficulty perceiving aural content; people who are colour-blind may have difficulty perceiving the difference between two colours used on a map of election results; etc. Content may need to be transformed from one form to another in order to be perceivable by everyone. This is part of the reason why videos should be captioned, podcasts should have transcripts, etc.
- Operable: Everyone needs to be able to operate and navigate through the content. To ensure that content is operable, you need to be aware that not everyone will navigate content the same way. While you may be navigating through this blog post using your mouse, and clicking on content to open it, someone else may be using only the keyboard, for example. They should be able to do this! Creating content using semantic markup gives users as much control over their experience as possible. This means using inherent functions of the digital content type (i.e. proper HTML markup, bullet points, proper headings, etc.) to reinforce the meaning of your content, rather than to define its presentation or look.
- Usable: Everyone should be able to use the content easily, without becoming lost or confused. This includes being able to understand the language being used (use plain language!), the navigation, and any instructions provided.
- Robust: Everyone should be able to access the content, regardless of the technology they are using to do so. Content should work on a wide variety of operating systems, browsers, devices, and assistive technologies. Your content shouldn’t exclude folks who don’t have the newest iPhone, have chosen PC over Mac, have a slower internet connection, etc.
Accessible practices
Text
Text is a common way that information is conveyed to students, whether you’re writing a blog post, creating an interactive story through a tool like Twine, or even just providing instructions for an activity. When using text, you want to ensure that you are properly using headings, and hyperlinks to help ensure your content is accessible.
Images
Images are often a key component of multimedia and are added to convey information and enhance comprehension for students. In order to ensure that images are accessible to everyone, you should always be adding alt-text. This text-based description will be read aloud by a screen-reader and is also what will show up if an image is unable to load.
To enhance the accessibility of your images, you should also make sure you are using high-quality images that won’t pixelate when they are enlarged.
Video & audio
Both video and audio present content in a way that may not be perceivable to a portion of the population. Since audio content is made to be entirely perceived aurally, without being transformed, it is inaccessible to folks who are deaf or hard of hearing. Similarly, since a component of video is entirely visual, it is not perceivable to folks who are blind or visually impaired. In both cases, it’s necessary to transform the content to make it more accessible.
If you need to add captions to a video, know that many of the most popular video platforms, including YouTube, make it relatively easy. YouTube will automatically caption a video, but the captions are often slightly inaccurate and lack punctuation, so they should be edited!
If you’re creating content in an audio format, such as a podcast, you need to make sure you include a full-text transcript that includes everything that was said (and describes any other sounds, such as a ringing phone or coughing fit). Transcripts are usually available on a separate webpage and should be linked-to in the same place the audio file exists.
Colour

Not everyone perceives colour in the same way. Therefore, you need to be careful when using colour in your multimedia learning objects. Looking at the image above, the boxes are ordered from the highest contrast to the lowest contrast. Which box is the last one that you think would pass a colour contrast check and be considered accessible? Would you be surprised to hear that it’s box five?
You can double-check the accessibility of a colour pair using a colour contrast checker.
Accessibility checkers
Some software products or online technologies are starting to incorporate accessibility checkers into their products. Microsoft products (Word, PowerPoint, etc.) and the Google suite of products (Google docs, slides, etc.) both have this. Brightspace, UVic’s learning management system, offers an accessibility checker, as does the content management system that hosts all of UVic’s website content. You can add plug-ins to your WordPress site that act as an accessibility checker as well, although I have never used them. These accessibility checkers will often point out the basics, like when an image doesn’t have alt-text, or a heading skips a level, but will also miss many things. They’re a great start, but can’t be relied on entirely.
Hands-on Lab Time
Accessible Photos in WordPress
Let’s upload a new photo to your weekly reflection blog post, and make it accessible by following the instructions in the video and then make that photo accessible for people who are visually impaired by using the alt-text setting and best practices for descriptive text in that field (2 min):
Accessible Videos using YouTube or H5P on WordPress
Next, please make one of your videos accessible by doing –ONE– of the following two activities:
- Following the instructions in the video below, upload a new video to YouTube (or use an existing video you have previously uploaded to YouTube) and then see how good or bad YouTube’s automatic subtitles or closed captioning is. Are there any major mistakes that it has made?
- Upload a new video to your Blog (or use an existing video you have previously uploaded to your blog) and then use H5P to caption the video using either the “text” or “label” interaction tool to highlight the key information or key points throughout the video (5 min):
OMIT THIS BLOG POST – Learning Pod Time & Homework
Weekly blog post to document your learning in class. Please complete the first two bullet points below and then critically discuss two or more things that stood out to you from today, -OR- respond to two or more prompts below:
- Add a photo to your blog post and make sure that it is accessible following best practices, and contains links to the photographer and related copyright information.
- Add a video (which can be one you’ve made previously) and make it accessible by either using an automated closed captioning tool (YouTube) or use H5P to add text boxes or labels throughout your video to convey the message you are communicating in text form.
- How much did you know about digital accessibility prior to this week? Was this ever a topic you considered previously?
- Find some examples of multimedia learning objects and identify which digital accessibility practices are being put into use, and which are being missed.
- Are there any digital accessibility practices that you often see being missed? Are there any that you know YOU often miss?
- Are there any digital accessibility practices that surprised you? Why?
- Why do you think many digital accessibility practices aren’t more well-known or commonly used?
- Use the category, “weekly-reflection“.


Leave a Reply